Justice Manly
Je suis un développeur web full stack compétent dans divers langages de programmation, y compris JavaScript, Python, Java et PHP. Avec une solide fondation en développement front-end et back-end, je crée des sites web et des applications dynamiques et réactifs. Je suis passionné par la programmation et l'apprentissage continu, et je suis dédié à fournir des expériences numériques de haute qualité centrées sur l'utilisateur.
Projects

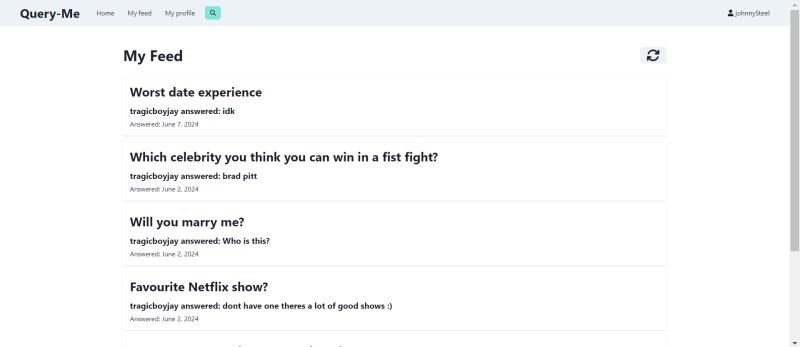
Query-Me
React, Node.js, Express, MongoDB
Query-Me, une plateforme de questions et réponses conçue pour favoriser des conversations et des connexions significatives. Que vous cherchiez des conseils, que vous souhaitiez participer à des discussions amusantes ou que vous soyez simplement curieux de quelque chose, Query-Me facilite la connexion avec des amis, des abonnés et la communauté au sens large à travers des questions.

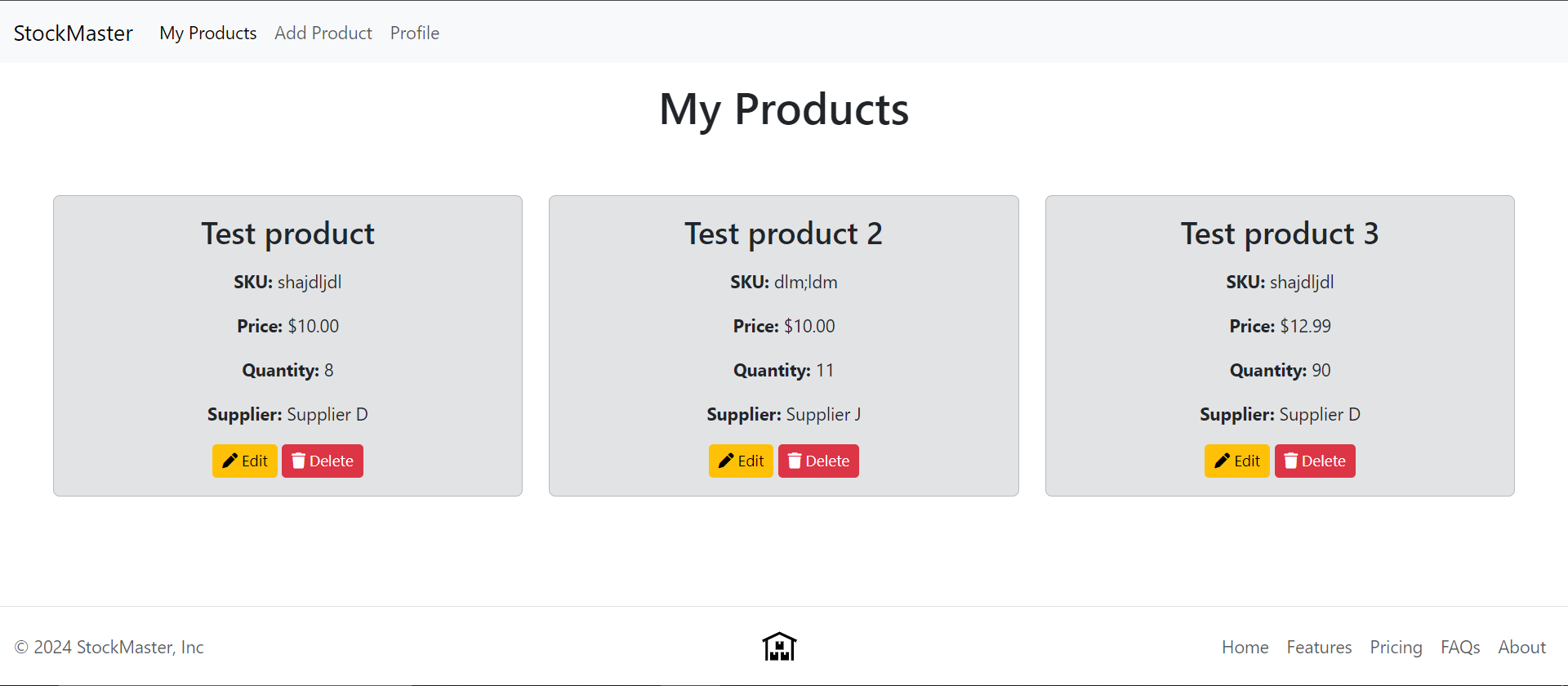
Stock Master
PHP, Laravel, MySQL, Bootstrap
Stock Master est une application de gestion d'inventaire intuitive qui vous aide à suivre et à gérer vos produits facilement. Avec des fonctionnalités telles que la visualisation, l'ajout, la modification et la suppression de produits, l'application simplifie le contrôle des stocks. Restez informé en temps réel sur vos niveaux de stock, le tout depuis une interface conviviale.

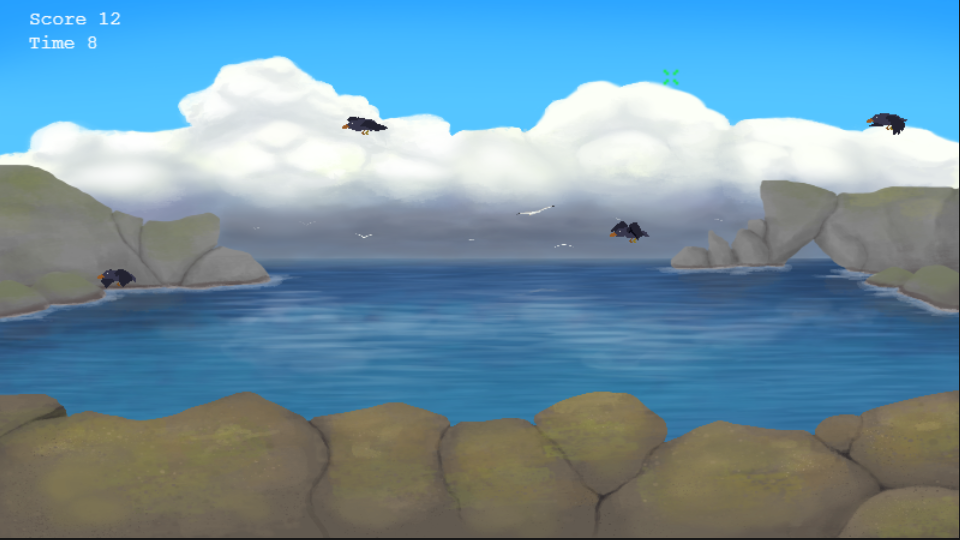
Jeu Pea Shooter
Phaser.io, JavaScript
Le jeu Pea Shooter est un jeu de tir rapide développé avec Phaser JS. Les joueurs doivent viser et abattre les oiseaux qui volent à l'écran avant la fin du temps imparti. Chaque tir réussi augmente le score du joueur, tandis que les tirs manqués ne pénalisent pas le joueur mais peuvent lui faire perdre un temps précieux.

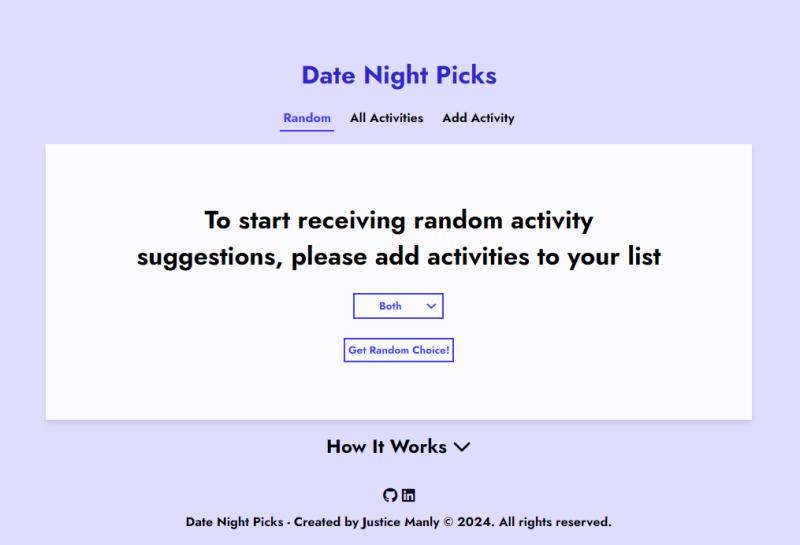
Date Night Picks
React.js, Jotai, CSS, Local Storage
Date Night Picks, l'outil essentiel pour organiser sans effort des soirées inoubliables ! Explorez de nouveaux restaurants et activités, personnalisez vos favoris et planifiez des soirées mémorables en toute simplicité. Date Night Picks est alimenté par React.js et Jotai, garantissant une interface fluide pour une navigation intuitive. Commencez à planifier votre prochaine soirée mémorable dès maintenant !

Txt2ImgAI
Typescript, React.js, Hugging Face AI, Tailwind CSS
Text2Img AI, l'outil idéal pour transformer du texte en images étonnantes ! Il vous suffit d'entrer une description, de laisser l'IA générer des visuels uniques et de profiter des résultats créatifs en quelques secondes. Propulsé par React et Fetch API pour une expérience fluide. Créez votre prochaine œuvre d'art dès aujourd'hui !

Growth Calc
JavaScript, HTML, CSS
Growth Calc, le Calculateur d'Intérêt Composé, est un outil financier en ligne qui aide les utilisateurs à estimer comment leurs investissements croîtront au fil du temps avec des intérêts composés. Ce calculateur prend en compte divers facteurs, y compris l'investissement initial, les contributions régulières, la fréquence des contributions, le taux d'intérêt et le nombre d'années pendant lesquelles l'investissement croîtra.

Qr Gen
Typescript, HTML, CSS, API
L'application QR Code Generator est un outil simple conçu pour faciliter la génération de codes QR. Que vous ayez besoin d'un code QR pour une URL, un texte ou toute autre donnée, cette application est là pour vous. Avec une interface conviviale et un design réactif, vous pouvez créer et télécharger des codes QR sur n'importe quel appareil. Il vous suffit de saisir les informations souhaitées, de cliquer sur "Générer un code QR" et de le voir prendre vie. De plus, avec l'option de télécharger vos codes QR en tant qu'images, les partager devient un jeu d'enfant.
Compétences
- Conception Mobile-First, Responsive Design
- Tests et débogage sur différents navigateurs
- Équipes pluridisciplinaires
- Développement Agile et Scrum
Education
CEGEP - John Abbott College
GPA: 4.0 (93%)
freeCodeCamp
Expérience
Développeur Web Freelance
J'ai développé et conçu une page de destination responsive pour Yunity Cleaning, améliorant l'expérience utilisateur et augmentant les taux de conversion. J'ai collaboré avec l'équipe marketing pour comprendre les exigences du projet et le public cible, en m'assurant que la page de destination répondait à tous les objectifs commerciaux. J'ai utilisé HTML, CSS et JavaScript pour créer une page de destination visuellement attrayante et fonctionnelle. J'ai mis en œuvre les meilleures pratiques SEO pour améliorer le classement de la page dans les moteurs de recherche et augmenter le trafic organique. J'ai assuré le support et la maintenance post-lancement, garantissant que la page de destination reste à jour et fonctionnelle.